Lighthouse(ライトハウス)とは、Googleが公式にリリースしているページの品質を計測するツールです。
無料で提供しているため、誰でも使うことができます。
Lighthouseを使うには、主に
の2つの使い方があります。
この記事では、Lighthouseを使う2つの方法と、それぞれのスコアの見方、改善方法についてお伝えします。
目次
Chromeの拡張機能でLighthouseを使う方法
Chromeの拡張機能「Lighthouse」をインストールして使う手順を解説します。
1.拡張機能「Lighthouse」をインストールする
Googleアカウントにログインした状態のChromeブラウザにて、こちらのURLを開きます。
「Chromeに追加」をクリックして、「拡張機能を追加」をクリックします。

以上で、インストールが完了します。
2.Lighthouseをツールバーに固定する
chrome://extensions/
こちらのURLにアクセスします。
Lighthouseの「詳細」をクリックします。

「ツールバーに固定する」のチェックをONにします。

ツールバーにこちらの灯台アイコンが表示されることを確認します。

3.ツールバーからLighthouseを起動する
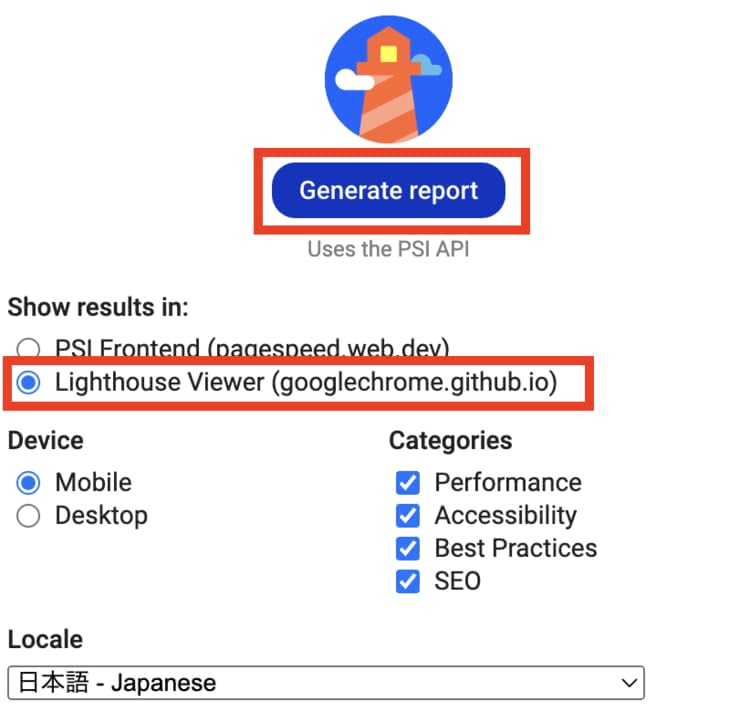
スコアを計測したいページを開き、灯台のアイコンをクリックします。
こちらのウィンドウが表示されるので、
「Lighthouse Viewer(googlechrome.github.io)」
が選択されていることを確認し、「Generate report」をクリックします。

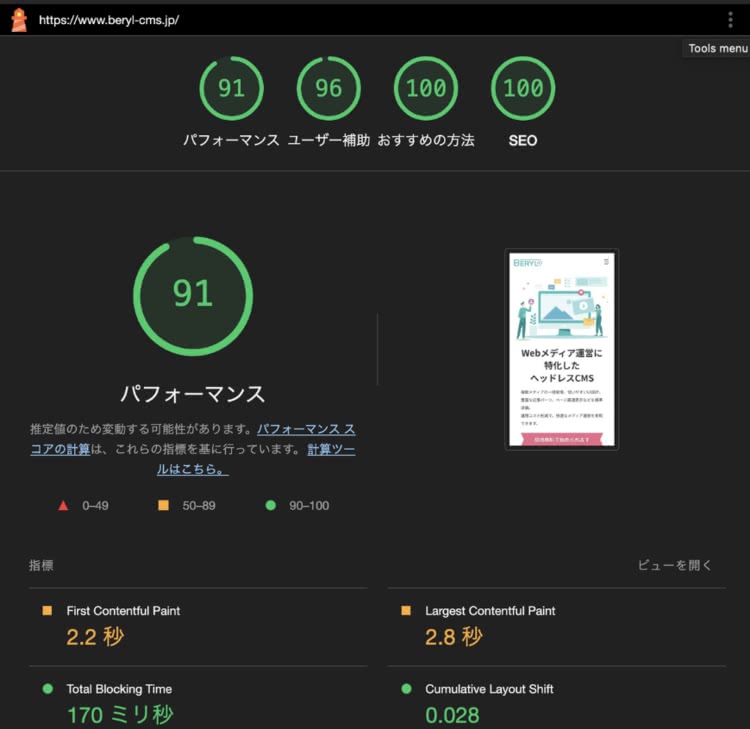
数十秒待つと、スコアが表示されます。
ChromeデベロッパーツールでLighthouseを使う方法
1.シークレットモードでテストしたいページを開く

正確なスコア測定のため、Chromeをシークレットモード(プライベートブラウズ)で立ち上げます。
(WindowsではCtrl + Shift + N、macOSではCmd + Shift + N)
シークレットモードを使う理由は、拡張機能の影響やキャッシュを避け、より正確な結果が得るためです。
URLを入力して、スコアを計測したいウェブページを表示します。
2.デベロッパーツールを起動する
計測したいページ上で右クリックし、メニューから「検証」(Inspect) を選択します。

または、キーボードのF12キー(またはWindowsではCtrl + Shift + I、macOSではCmd + Option + I)を押しても開発者ツールを開くことができます。
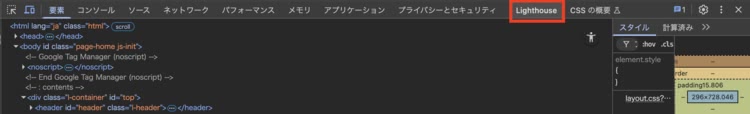
3.Lighthouseタブを選択する
開発者ツールの上部にあるタブ一覧から「Lighthouse」というタブをクリックします。

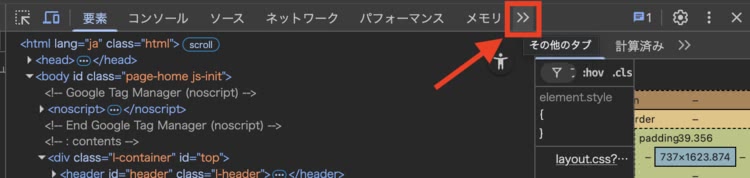
タブが見当たらない場合は、一覧の右端にある>>アイコンをクリックすると、隠れた「Lighthouse」タブが表示されます。

4.「ページ読み込みを分析」をクリックして結果を表示する
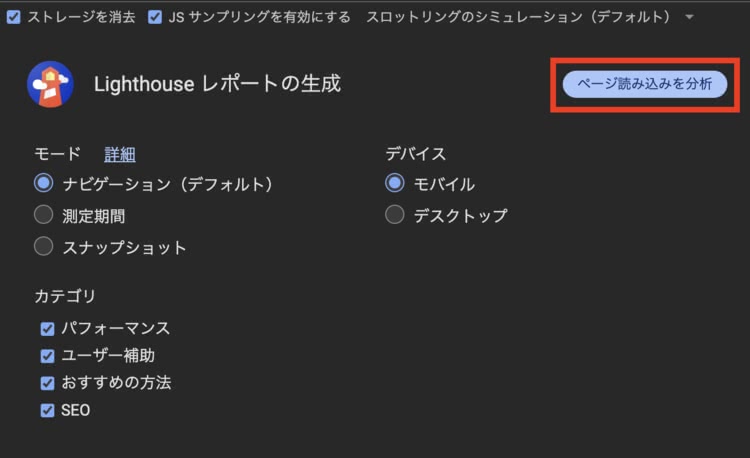
「ページ読み込みを分析」をクリックすると、分析が開始されます。
数十秒待つと、ページの分析結果が表示されます。Lighthouseによる各種計測が終わると、自動的にレポート画面が表示されます。

なお、分析前にいくつかオプションを設定できますが、初心者のうちはデフォルトのままで問題ありません。
また、デバイスモードの選択肢があり、「Mobile(モバイル)」と「Desktop(デスクトップ)」を選べます。初期設定ではモバイルでのページ速度を計測するようになっています。
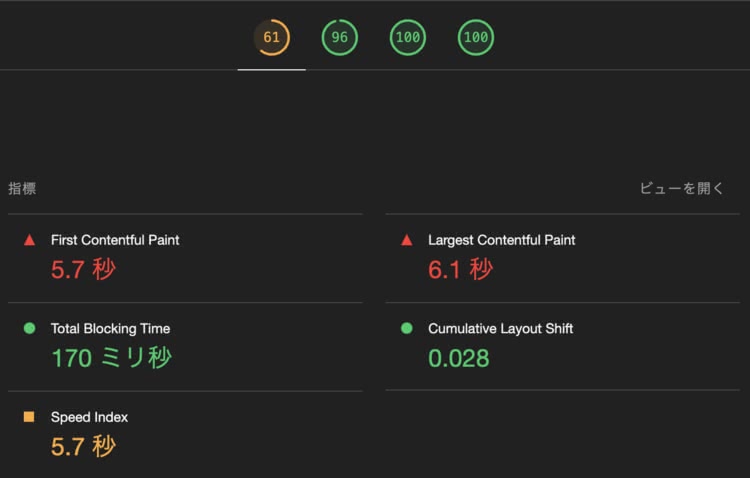
モバイルモードでは、デスクトップモードよりスコアが低く出やすくなっています。
これは、実際の環境ではモバイルの方が通信環境が悪いことが多いことを想定しているためです。
拡張機能版とデベロッパーツール版の違い
Lighthouseには拡張機能版とデベロッパーツール版がありますが、結論から言うとデベロッパーツール版の使用を推奨します。
拡張機能版とデベロッパーツール版のLighthouseには、以下のような違いがあります。
| DevTools版 (Chrome内蔵) |
拡張機能版 |
|
|---|---|---|
| localhostでの利用 | 使用可能 | 制限あり |
| ログイン後ページ | 計測可能 | 計測できない |
| バージョン | 常に最新版 (Chromeのバージョンによる) |
旧バージョンに なっていることがある |
ローカル環境、ログインページなど、拡張機能版の制限
http://localhost:3000/ など、ローカルの開発環境でサイトのスコアを計測したい場合、デベロッパーツール版のLighthouseは問題なく計測できます。
しかし、拡張機能版はローカル環境では使うことができません。
デベロッパーツール版は最新バージョンが適用される
Lighthouseバージョンは、測定結果の最下部から確認することができます。

2025年5月時点では
- 拡張機能版 → Lighthouse 12.4.0
- デベロッパーツール版→Lighthouse 12.5.1
となり、デベロッパーツール版の方が最新となっています。
Google公式もデベロッパーツール版を推奨
注意: 特別な理由がない限り、この Chrome 拡張機能ワークフローではなく、Chrome DevTools を使用してください。DevTools ワークフローではローカル サイトと認証済みページをテストできますが、拡張機能ではテストできません。
Lighthouseがデベロッパーツールで使えることは、まだあまり一般的には知られていません。
そのため、多くのサイトでは拡張機能版の使い方を掲載しています。
しかし、デベロッパーツールの方が使いやすく精度も高く、Googleも公式も推奨しているため、デベロッパーツールを使うようにしましょう。
Lighthouseで測定できること
Lighthouseで計測できるのは、以下4つのスコアです。
- ページのパフォーマンス(表示速度)
- アクセシビリティ(利用しやすさ)
- ベストプラクティス(ウェブ開発の推奨事項)
- SEO(検索エンジン最適化)
計測した結果は、サイトの課題や改善点を把握するのに役立ちます。

各カテゴリごとに0〜100点のスコアが算出され、
- 90点以上で「良好=緑」
- 50〜89点で「改善の余地あり=オレンジ」
- 49点以下で「要改善=赤」
といった目安と色分けが表示されます。
それぞれの測定カテゴリで何をチェックしているのか、概要を押さえておきましょう。
パフォーマンス (Performance)
パフォーマンスでは、ページの表示速度やレスポンスの良さなど、全体的な動作パフォーマンスを評価します。
具体的にはページの読み込み時間や各種速度指標(後述のCore Web Vitalsなど)を測定し、どこに速度改善の余地があるかを示します。
ユーザーにとってストレスのない、高速なページであるかを計測します。
アクセシビリティ (Accessibility)
アクセシビリティとは、障害の有無や年齢にかかわらず誰もがコンテンツを利用できることです。
例えば聴覚に障害がある方でも、画像に代替テキスト(alt属性)が付いていることで、音声読み上げで画像の内容を把握することができます。
また、色覚に障害がある方向けに、文字色と背景色に十分なコントラストがあるなどの項目を検査します。
ベストプラクティス (Best Practices)
ベストプラクティスとはウェブ業界で推奨される実装上のベストな手法のことです。
古く非推奨なAPIを使っていないか、安全でないリソースの読み込みをしていないか、ブラウザ互換性に問題がないか等、コードやリソースの扱いが適切かを総合的に評価します。
これらは一見ユーザーに見えない部分ですが、サイトの信頼性や保守性に関わります。
SEO (検索エンジン最適化)
ページが検索エンジンに正しく評価されるための、基本的な実装ができているかをチェックします。
例えばタイトルやメタデータが適切に設定されているか、見出しタグの構造が正しいか、モバイルフレンドリーかなど、主に技術的なSEOの項目について監査します。
SEOではコンテンツが高品質であることが前提ですが、技術的な抜け漏れがないかを確認することができます。
PWA(プログレッシブウェブアプリ)
PWAは、ウェブサイトをネイティブアプリのように使う場合に、技術要件を満たしているかを検証する項目です。アプリ連携が不要な一般的なサイトの場合、表示されない場合もあります。
オフラインでも動作するか、アプリ用のアイコンや適切に設定されているかなどを確認できます。
Lighthouseでコアウェブバイタルを計測する方法
Core Web Vitals(コアウェブバイタル)とは、Lighthouseのパフォーマンススコアに大きく影響する指標です。
Googleが特に重要視しているユーザー体験の指標で、現在のコアウェブバイタルは以下の3つです。(時代とともにアップデートされます)
- LCP(Largest Contentful Paint) – 最大コンテンツ描画
- INP (Interaction to Next Paint) – 入力に対する応答性
- CLS(Cumulative Layout Shift) – 累積レイアウトシフト
各指標の詳細や定義、改善方法については、こちらのページにまとめています。
Lighthouseでコアウェブバイタルを計測するには、まず先述したデベロッパーツールを使って、Lighthouseでページスコアを計測します。
パフォーマンスの数字にマウスをホバーすると、こちらのように各コアウェブバイタルの指標が表示されます。

ラボデータとフィールドデータの違い
Lighthouseの計測結果を理解する上で知っておきたいのが、
- ラボデータ
- フィールドデータ
という2種類のデータの違いです。
| ラボデータ | フィールドデータ | |
|---|---|---|
| データの特徴 | 開発環境でのテスト結果 | 実ユーザーの現場結果 |
| メリット | 問題の発見と再現が早期にできる | ユーザーの実体験を評価できる |
| デメリット | 現場でしか発現しない問題を把握できない (回線が遅いなど) |
データの収集まで時間がかかる |
| 計測方法 | Lighthouse PageSpeed Insights |
CrUX サーチコンソール PageSpeed Insights ※十分なトラフィックデータが必須 |
Lighthouseは、素早くサイトの課題を洗い出しつつ改善できるツールですが、ユーザーの実体験を評価できるわけではありません。
できれば長期的にデータを収集しつつ、フィールドデータ(CrUXレポートやサーチコンソール)でも問題がないか確認しておきましょう。
計測結果の読み方と改善ポイントの探し方
Lighthouseで計測が完了すると、ブラウザ上に詳細なレポートが表示されます。
このレポートの見方と、サイト改善のヒントを見つける方法を解説します。
1.全体のスコアを確認する
各カテゴリ(パフォーマンス、アクセシビリティ等)にはスコア(0〜100)が表示され、一目で全体状況を把握できます。
ただし、スコアはあくまで目安です。極端に100点満点を追求する必要はありません。
2.優先して改善する箇所を特定する
スコアの下には、各カテゴリごとに詳細な改善項目のリストが表示されます。
例えばパフォーマンスであれば、まず主要な速度指標(FCPやLCP、CLSなど)の計測値が一覧で示されます。

その下に「診断(Diagnostics)」というセクションが続きます。

「第三者コードの影響を抑えてください 」
「画像要素で width と height が明示的に指定されていない」
などの具体的な改善提案がリストアップされ、それを実施した場合の見積削減時間(○○ms短縮など)が表示されています。
より上位に掲載されているものが改善インパクトが大きい項目ですが、状況によって修正難易度が違います。
改善インパクトが大きく、修正しやすい項目から優先して対応しましょう。
3.詳しい改善方法を調べる
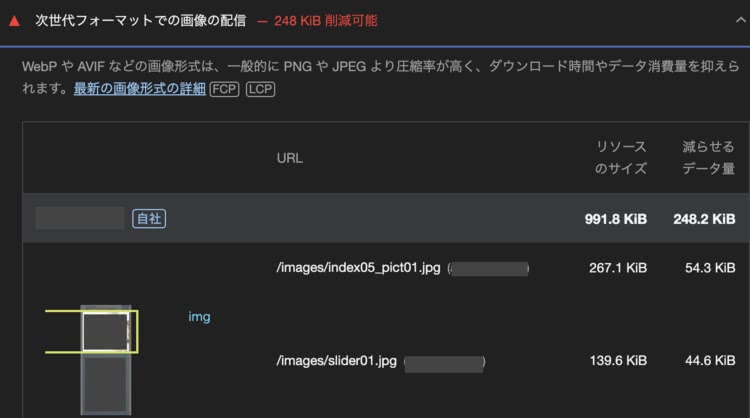
レポートに一覧表示された項目には、右側にドロップダウンボタン(▽)があります。
クリックすると詳細な説明や、該当する具体的なリソースの情報が表示されます。

例えば「次世代フォーマットでの画像の配信」という提案に対しては、どの画像が対象なのか一覧が出ます。
各項目には、改善方法について解説する公式ページへのリンクも用意されています。
4.継続的な改善を実施する
修正を実施したら、Lighthouseで再計測し、スコアの変化を確認しましょう。
場合によっては、スコアが下がることもあります。
冷静に要因を調査した上で、元に戻すか、さらに変更を加えるか検討します。
一度で満点を取る必要はありませんが、改善を繰り返すことで着実にユーザー体験を向上していきます。
よくある質問(FAQ)
Lighthouseの利用にお金はかかりますか?
いいえ、Lighthouseは無料で利用できます。
Google Chromeに標準搭載されているツールであり、追加の料金や契約なしに誰でも使うことができます。
オープンソースで開発されており、Chrome以外にもNode.js経由で使う方法もあります。
GoogleChrome/lighthouse · GitHub
Lighthouseのスコアが低いと、SEO(検索順位)に悪影響がある?
Lighthouseのスコア数値(例えばパフォーマンスが50点など)が、直接検索順位に使われることはありません。
しかし、スコアが低い要因となっている各種の問題、特にCore Web Vitalsの不備(表示速度の遅さやレイアウトの不安定さなど)は間接的にSEOに影響します。
実際にGoogleはCore Web Vitalsをランキングシグナルに含めています。
ページ エクスペリエンスと Google 検索結果への影響 | Google 検索セントラル
そのため、Lighthouseの指摘に沿ってサイトのパフォーマンスやユーザビリティを改善することは、間接的にSEOにも好影響を与えると言えます。
モバイルで計測したスコアとデスクトップでのスコアが異なる場合、どちらを重視すべき?
基本的にはモバイルでのスコア(モバイル端末をシミュレートした結果)を重視してください。
現在、多くのユーザーがスマートフォンからウェブサイトにアクセスしており、Googleの順位評価もモバイル版の体験を重視する「モバイルファーストインデックス」を採用しています。そのためモバイルで快適に動作することが非常に重要です。
ただし、サイトの性質によってはPCからの利用が主な場合もあります。その場合はデスクトップの結果も参考にし、両方の視点で改善を図るのが理想です。
Lighthouseではモバイル/デスクトップを切り替えて簡単にテストできますので、両方チェックしてみると良いでしょう。
Lighthouseの計測結果が毎回少しずつ変動するのはなぜ?
Lighthouseのスコアや計測値は、計測時の細かな条件の違いによって変動します。
例えば、バックグラウンドで動いている他のアプリケーションや、一時的なCPU・メモリの使用状況、ネットワークのわずかな遅延などが影響しています。
計測を何度か繰り返して、安定した平均値を把握するようにしましょう。
本気で高スコアを目指すならヘッドレスCMSという選択も
ページスコアを改善することで、サイトのユーザビリティが高まり、間接的に検索ランキングにも影響します。
Lighthouseのレポートを活用してウェブページの問題点を一つ一つ改善していけば、より高いスコアを目指すことができます。
一方で、
「CMS側の制約で思うように高速化できない」
「不要なスクリプトやレイアウトが削除できない」
といった壁に直面することがあります。
特に従来型のCMSでは、テンプレート構造やテーマ依存によって、フロントエンドの自由度に限界があるのが実情です。
そうした制約を取り払いたい方におすすめしたいのが、ヘッドレスCMS「BERYL」です。
BERYLは、管理画面とフロントエンドを分離した「ヘッドレス構造」を採用しており、表示速度を左右するフロントエンドを完全に自由に設計できます。
そのため、Lighthouseの各指標、とくにパフォーマンス(表示速度)やコアウェブバイタル(LCPやCLS)に対して柔軟な最適化が可能です。
SEOやユーザー体験の品質が評価される今の時代、単にサイトを作るだけでなく、“速くて評価されるサイト”を作ることが重要です。
Lighthouseのスコア改善を本気で目指すなら、CMS選びから見直すことが成果への近道になるかもしれません。